How to Add Domain to a Web Application on Paas.id

Introduction
A domain is a unique string that represents your web application address. With the domain, you don't need to remember every IP address and path of your web applications. It helps you and the other visitor who want to visit your web applications.
In this guide, we will learn about installing add domain to a web application on Paas.id.
Prerequisites
- Have installed a web server on Paas.id
- Have installed a web application on Paas.id
- Have active domain pointing to web server's public address
Step 1 - Login to your Paas.id Account
Login to your Paas.id account via https://dash.paas.id/auth/login.
Step 2 - Navigate to Web Applications Page

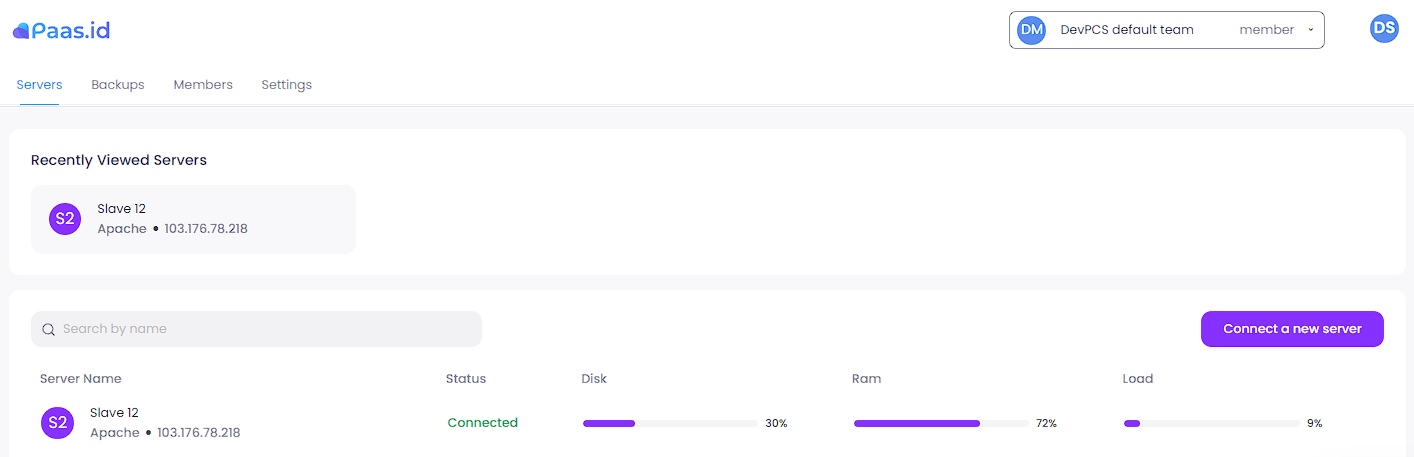
From the servers page, you need to open the server details page by clicking on the server where your application is located.

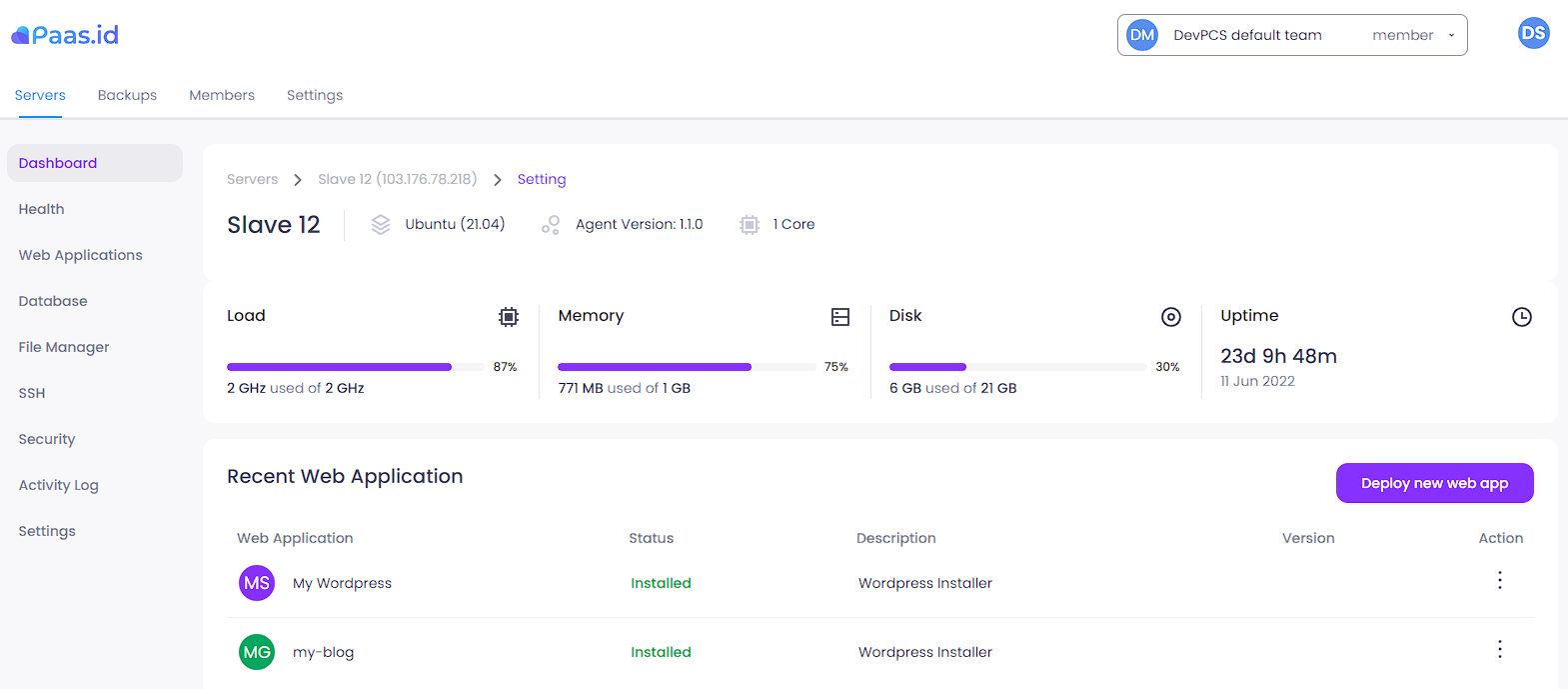
On the server detail page, you need to open the web applications page by clicking "Web Applications" menu on the left sidebar.

Step 3 - Navigate to Web Application Domain Manager Page
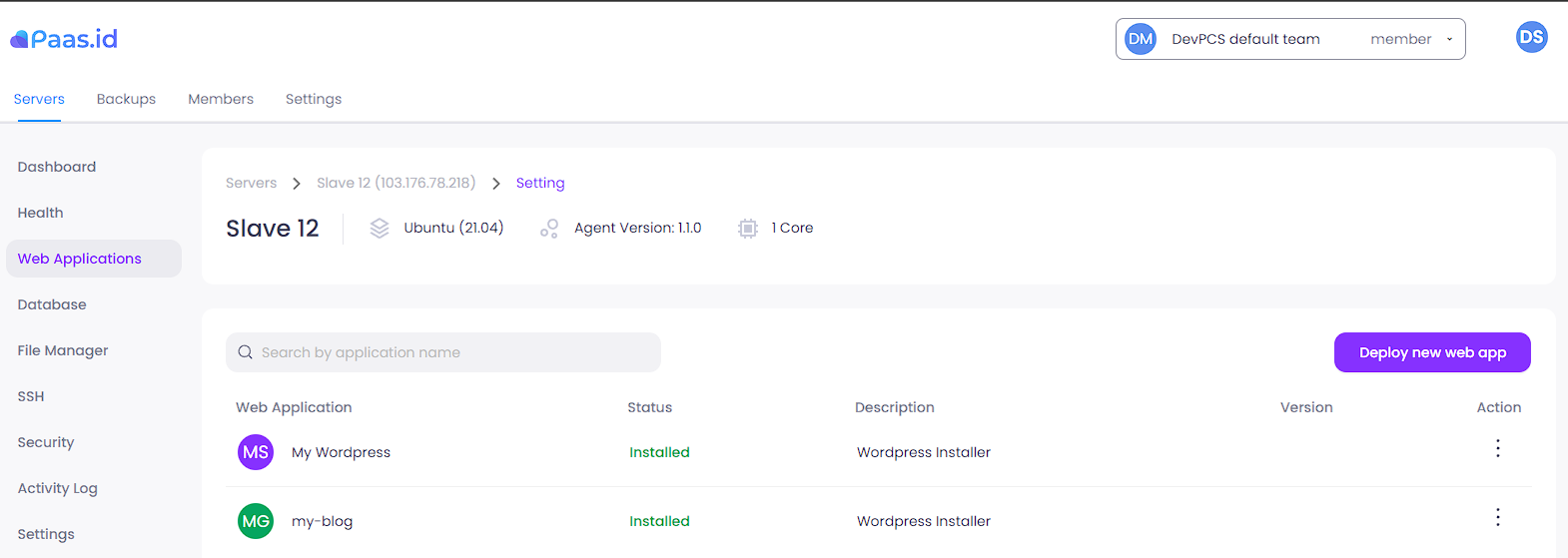
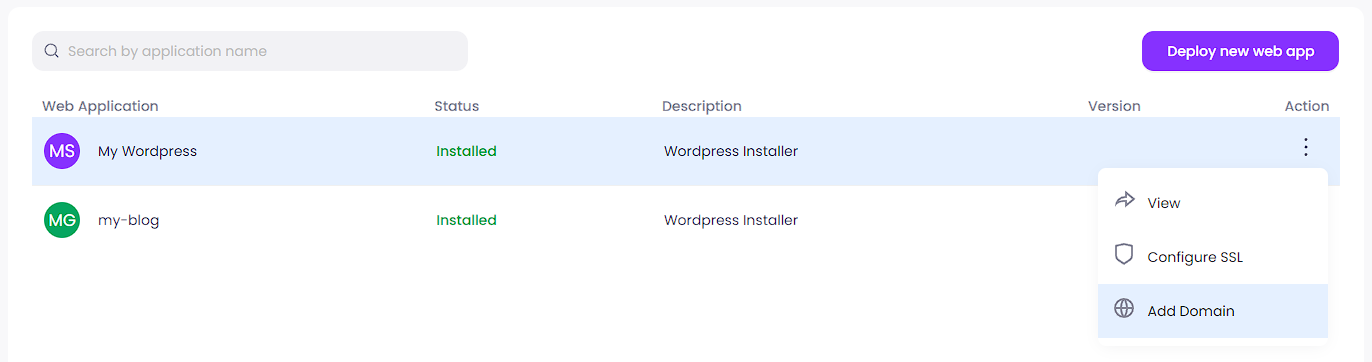
On the web applications page, you need to open the web application domain manager page by clicking the three-dots action on the web application that you want and choose "Add Domain" menu.


Step 4 - Add Domain to a Web Application
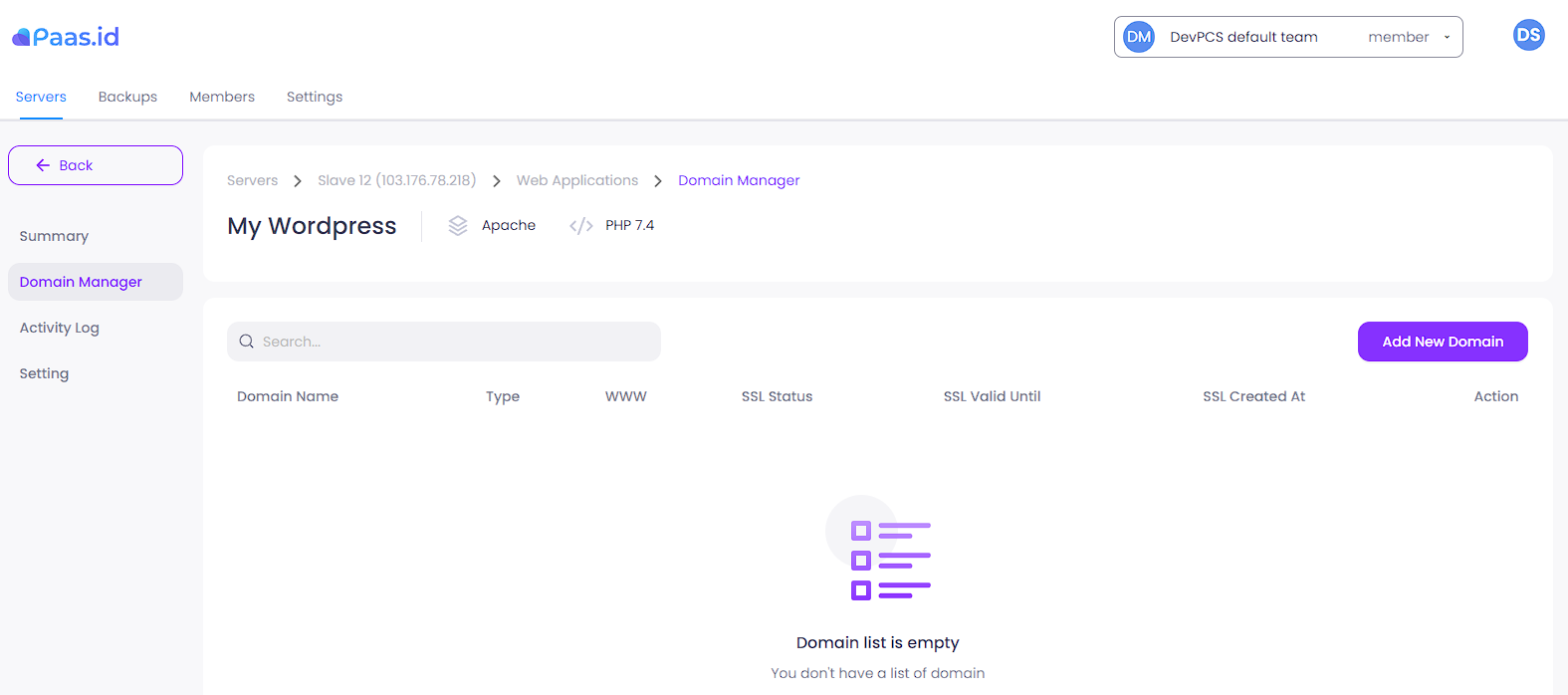
On the web application domain manager page, you need to open the add new domain page by clicking "Add New Domain" button on the right side.

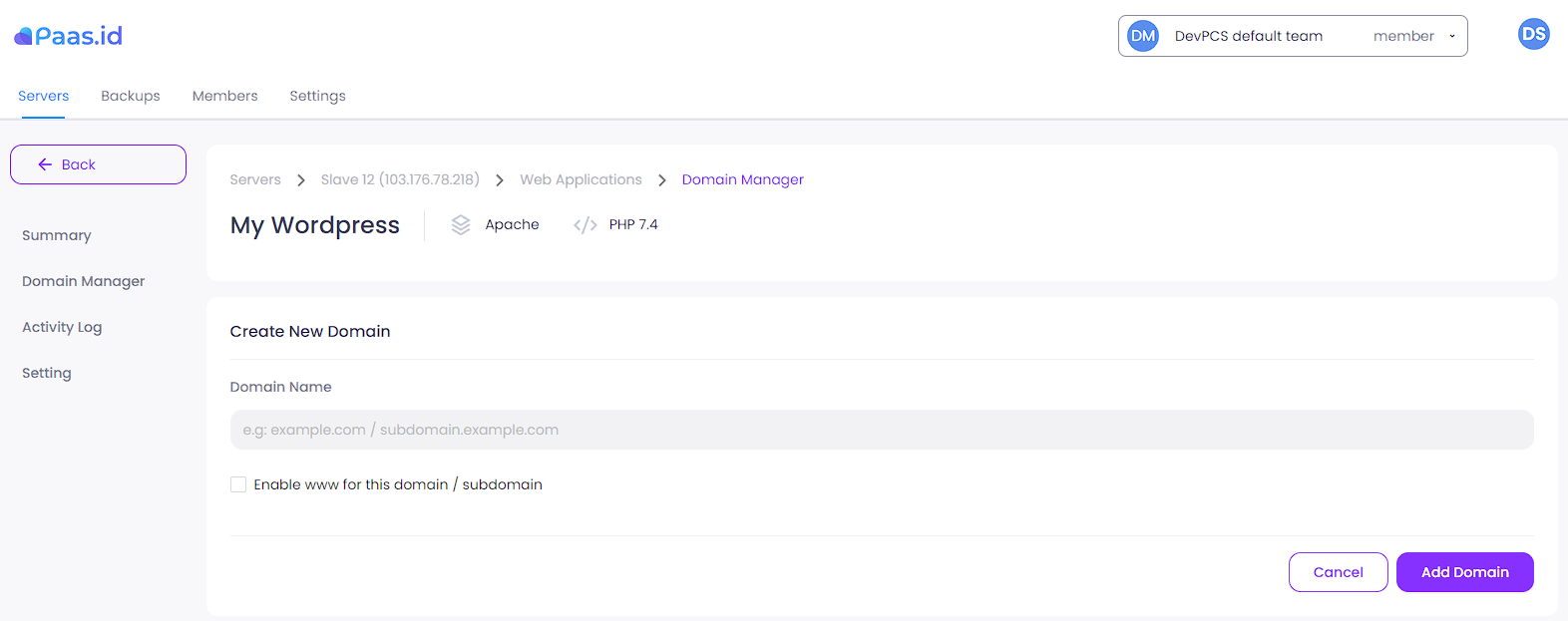
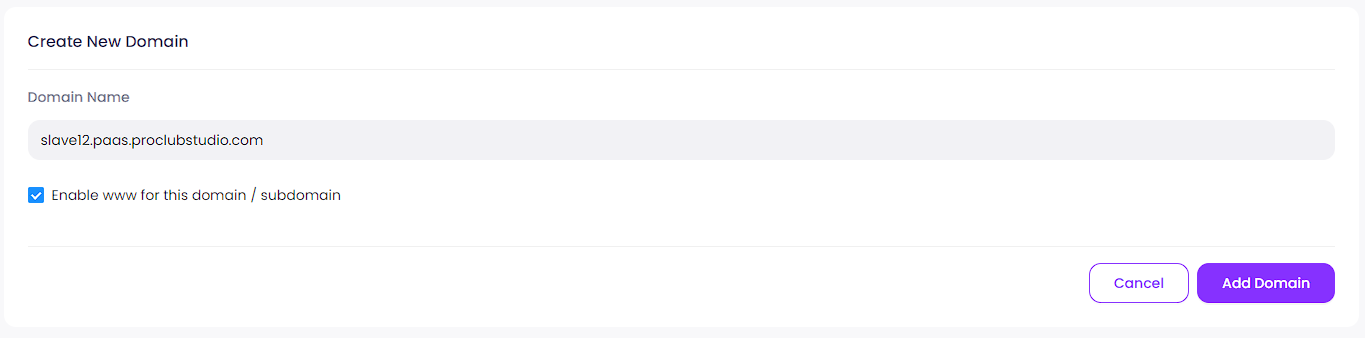
Fill in the domain name field. If you have activated www for the domain, you can tick "Enable www for this domain/subdomain".

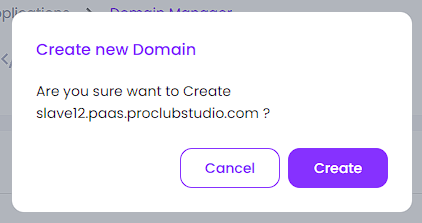
After filling the required information, click the "Add Domain" button on the right side. A confirmation message will appear.

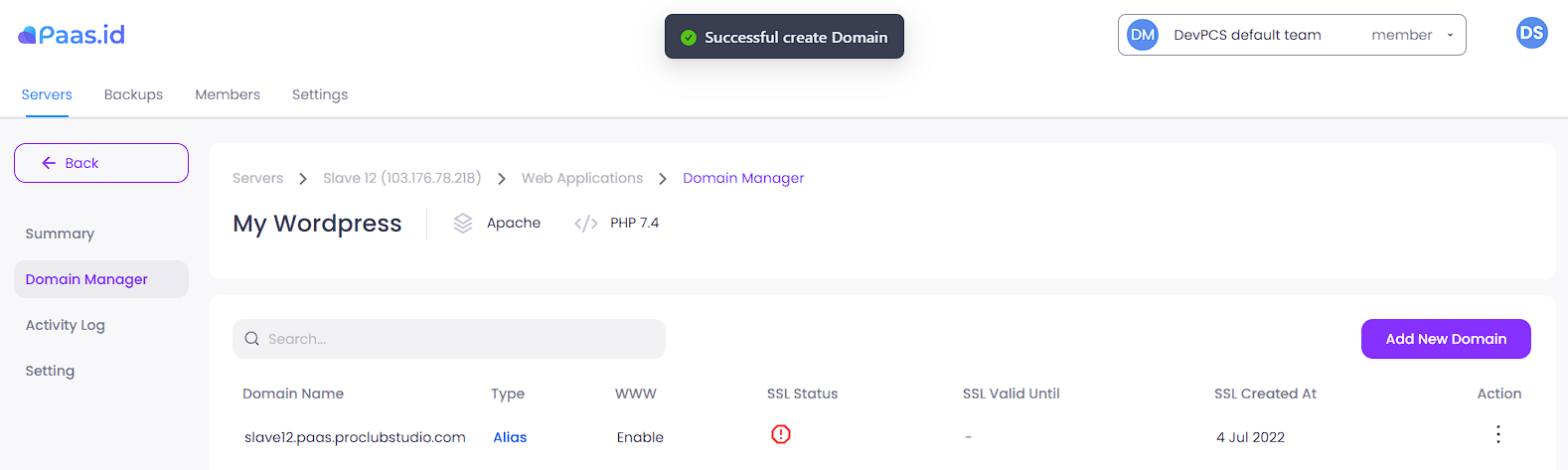
Click the "Create" button. If there is no error, you will be directed to web application domain manager page.

Voila, the domain was added successfully.
Step 5 - Check if the Domain Added Correctly
Now you should be able to access your web application using the domain.

It's works!
